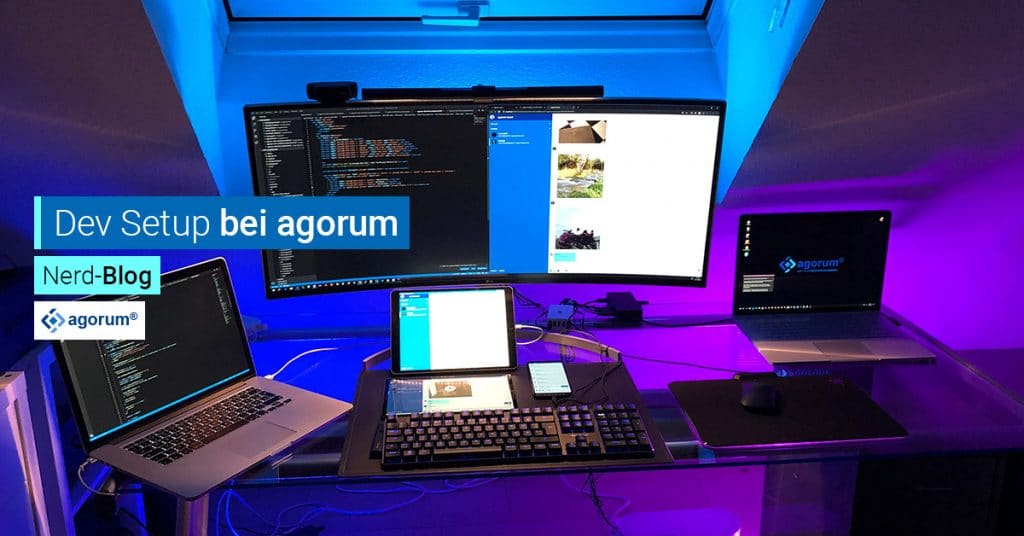
So sieht mein derzeitiges Home Office Setup für die Entwicklung von agorum boost aus. Was auf dem Bild noch fehlt ist das iPhone, damit habe ich das Foto gemacht 😉 Da die App alle gängigen Systeme unterstützen wird, sind viele Tests auf den unterschiedlichen Devices notwendig.
agorum boost ist eine neuartige Chatbot-App, die das Smartphone mit dem firmeneigenen Informations- und Projektmanagementsystem verknüpft. Mithilfe unzähliger Bots lassen sich wichtige Kundeninfos abrufen, Fotos in Projektakten uploaden, Rechnungen freigeben und noch viel mehr. Benutzer haben nicht nur von überall Zugriff auf das Unternehmen, sondern halten es direkt in der Hand.









2 Kommentare
Sieht sehr spacig aus 🙂
Gibt es vielleicht noch mehr Infos zum Setup?
Also z.B. verwendete IDE, Software, die im Test/Entwickung besonders hilfreich ist (auf die man aber nicht sofort kommen würde) etc.?
Ja gerne ein paar Details:
als IDE verwende ich hier Visual Studio Code. Das ist in sofern sinnvoll, weil dieser Editor sehr gut mit TypeScript und JavaScript zurecht kommt. Zudem gibt es diese auch für den Mac und besitzt eine integrierte GIT Funktion, so dass der Abgleich zwischen den jeweiligen Systemen (Mac und Windows) leicht möglich ist.
Ansonsten wird für die Entwicklung von agorum boost das Hybrid-Framework Ionic mit Angular verwendet, als Sprache dient TypeScript
Zum Debuggen von iOS nehme ich den Mac mit Xcode (Native Bestandteile sind mit Swift programmiert)
Zum Debuggen von Android reicht tatsächlich ein Chrome aus und das Android Studio (Native Bestandteile sind mit Java programmiert)
Die zum Testen genutzten Geräte sind: iPhone, iPad, Samsung Galaxy Tab S6, Samsung Galaxy A6 (extra ein low Budget Handy, um auch langsamere Umgebungen zu testen), Windows und Mac
Dank des Hybrid-Frameworks Ionic kann ich viele Teile direkt mit dem Browser (Chrome) testen, nur für die nativen Teile benötige ich die Geräte
Für die agorum seitigen Teile (Bot) nutze ich die in agorum core integrierten Editoren und Hilfsmitteln, wie den agorum core template manager.
Und der “spacige” Eindruck entsteht durch ein paar Philips Hue Lampen.